align-items 竖直方向对齐方式
align-items 属性可以改变项目在容器中的对齐方式。
1. 官方定义
align-items 属性定义flex 子项在 flex 容器的当前行的侧轴(纵轴)方向上的对齐方式。
2. xx解释
align-items 主要用来设置一行内,当项目大小不一致时候的对齐方式。
提示: 子项目含有一个 align-self 属性可重写父级容器 align-items 属性,可以对单个项目对齐方式进行单一控制。
3. 语法
align-items: stretch|center|flex-start|flex-end|baseline|initial|inherit;
| 值 |
描述 |
| stretch |
默认值。元素被拉伸以适应容器。 |
| center |
元素位于容器的中心。 |
| flex-start |
元素位于容器的开头。 |
| flex-end |
元素位于容器的结尾。 |
| baseline |
元素位于容器的基线上。 |
| initial |
设置该属性为它的默认值。请参阅 initial。 |
| inherit |
从父元素继承该属性。请参阅 inherit。 |
4. 兼容性
| IE |
Edge |
Firefox |
Chrome |
Safari |
Opera |
ios |
android |
| 10+ |
12+ |
28+ |
4+ |
6.1+ |
12.1+ |
7+ |
|
5. 实例
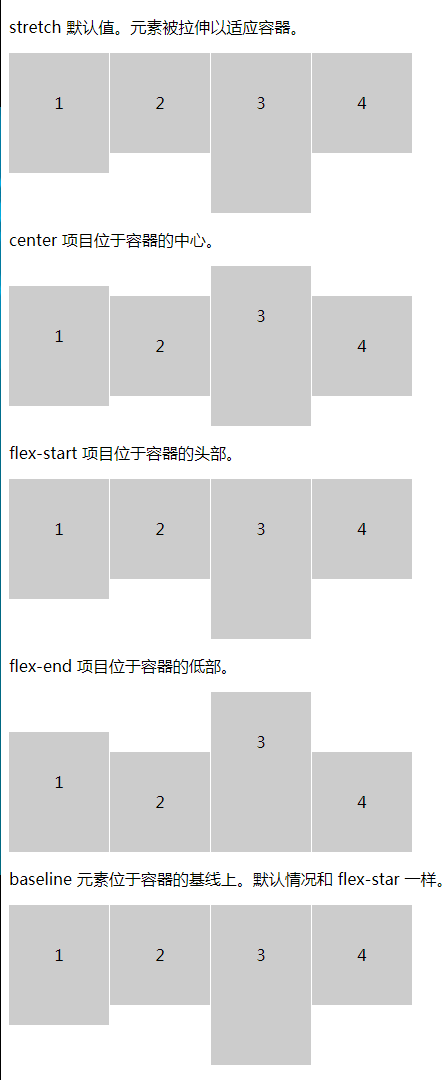
想要改变对齐方式可以用过 align-items设置不同的属性值,我们看下不同的值带来的效果。
效果图

各种对齐方式的效果图
6. 小结
在可以使用 flex 的开发环境中,我们可以使用这种方式去对齐文字和图片,文字和 input这样的对齐方式简单快捷,远胜于其他的方式。