nth 元素选择
当我们要一组 class 同名,或者连续的一组元素的其中一个,或者某种规律的元素添加单独样式的时候,不妨看看这类的元素选择器。
1. 官方定义
nth-child(n) 选择器匹配属于其父元素的第 N 个子元素;nth-last-child(n) 选择器匹配属于其元素的第 N 个子元素的每个元素,从最后一个子元素开始计数;nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素。
2. xx解释
nth-child(n)、 nth-last-child(n) 、nth-of-type(n) 都是用来匹配父元素内部子元素的。不过也有些区别:
nth-child 按照个数来算;
nth-of-type 按照类型来计算;
nth-last-child(n) 从最后一个子元素往前开始计算。
3. 语法
.item:nth-child(2n+1){
}
.item:nth-of-type(n){
}
.item:nth-last-child(2n){
}
n 从 0 开始计数的正整数。
4. 兼容性
| IE |
Edge |
Firefox |
Chrome |
Safari |
Opera |
ios |
android |
| all |
all |
all |
all |
all |
all |
all |
all |
5. 实例
.item{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
border: 1px solid #ccc;
background: #f2f2f2;
}
.item:nth-child(3){
background: red;
}
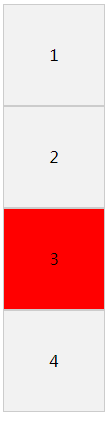
第三个背景变红效果图
.item{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
border: 1px solid #ccc;
background: #f2f2f2;
}
.item:nth-last-child(2){
background: red;
}
效果图

第三个背景变红效果图
.item{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
border: 1px solid #ccc;
background: #f2f2f2;
}
.item:nth-of-type(3){
background: red;
}
第三个背景变红效果图
6. 经验分享
- 在实例中我们看到
nth-of-type 和 nth-child 同样都使用的是 (3), 那么它们的不同是什么呢?下面这个例子我们一起看下:
<div class="demo">
<p class="item">我是 p 标签</p>
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
<div class="demo">
<p class="item-2">我是 p 标签</p>
<div class="item-2">1</div>
<div class="item-2">2</div>
<div class="item-2">3</div>
<div class="item-2">4</div>
</div>
.demo{
float: left;
}
.item,.item-2{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
border: 1px solid #ccc;
background: #f2f2f2;
}
.item:nth-of-type(3){
background: red;
}
.item-2:nth-child(3){
background: red;
}
`nth-of-type` 和 `nth-child` 效果图
通过效果图我们就清楚的明白他们的差异了。
简述实例展现效果,通过实例分析他们两个的区别
.item{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
border: 1px solid #ccc;
background: #f2f2f2;
}
.item:nth-of-type(2n){
background: red;
}
偶数的背景变红 效果图