无极低码 :https://wheart.cn
每日分享两个小程序源码
下载地址:
无极低码:wheart.cn
https://wheart.cn/so/home?m=dw&rid=120827fc-d624-11ed-96fa-52540016e6ac



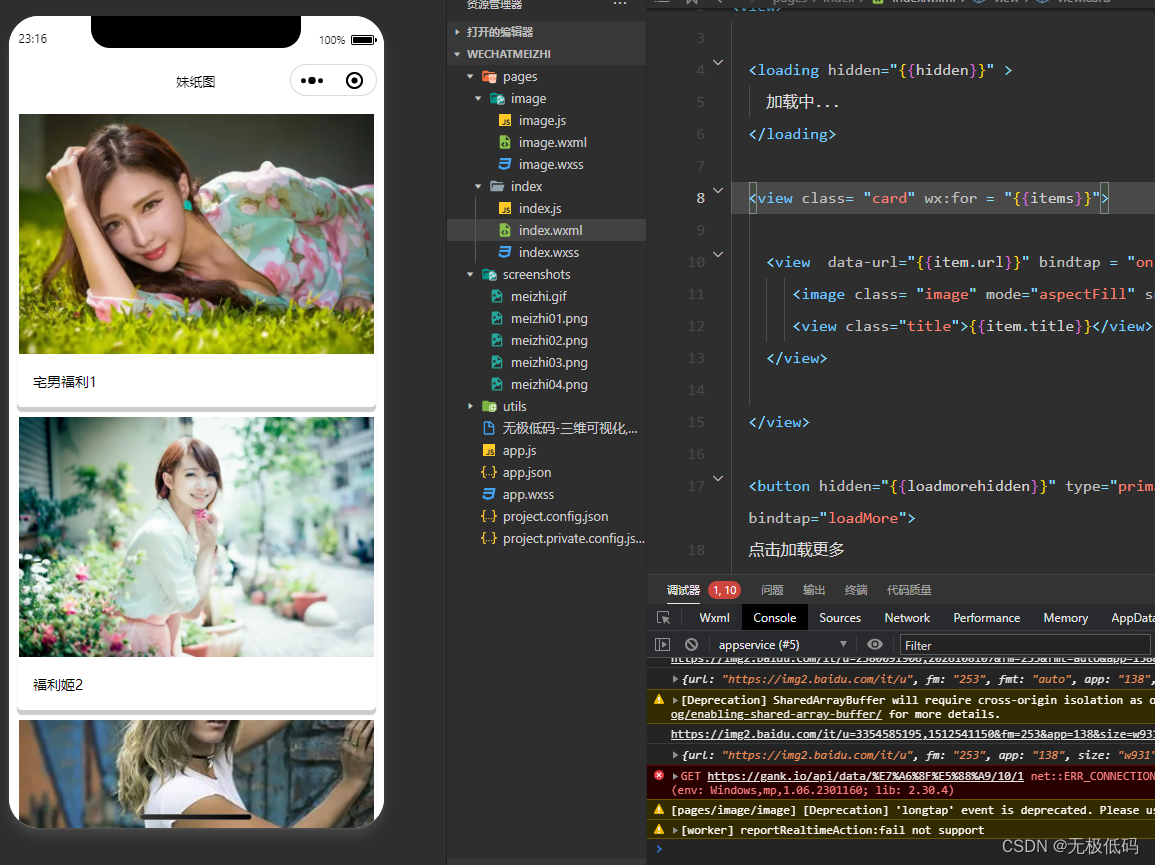
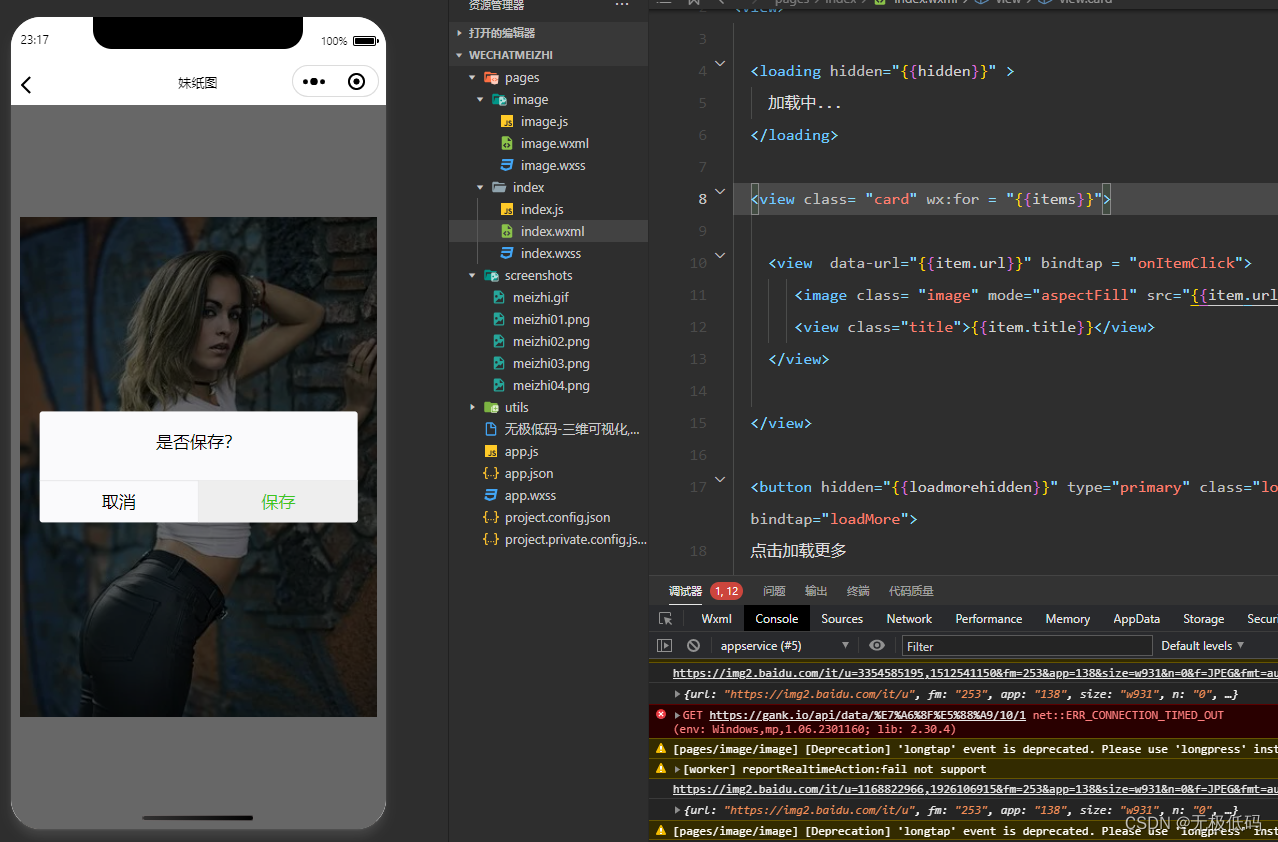
<!--index.wxml-->
<view>
<loading hidden="{{hidden}}" >
加载中...
</loading>
<view class= "card" wx:for = "{{items}}">
<view data-url="{{item.url}}" bindtap = "onItemClick">
<image class= "image" mode="aspectFill" src="{{item.url}}"/>
<view class="title">{{item.title}}</view>
</view>
</view>
<button hidden="{{loadmorehidden}}" type="primary" class="loadmore" size="default" loading="{{loading}}" plain="{{plain}}" bindtap="loadMore">
点击加载更多
</button>
</view>
//index.js
//获取应用实例
var app = getApp()
Page( {
data: {
items: [],
hidden: false,
loading: false,
loadmorehidden:true,
plain: false
},
onItemClick: function( event ) {
var targetUrl = "/pages/image/image";
//这个地方对于复杂路径有问题,传过去接收不到,因此先写死模拟
console.log(event.currentTarget.dataset.url)
if( event.currentTarget.dataset.url != null )
targetUrl = targetUrl + "?url=" + event.currentTarget.dataset.url;
wx.navigateTo( {
url: targetUrl
});
},
loadMore: function( event ) {
var that = this
requestData( that, mCurrentPage + 1 );
},
onLoad: function() {
console.log( 'onLoad' )
var that = this
// requestData( that, mCurrentPage + 1 );
var itemList = [];
for( var i = 0;i < mUrl.length;i++ )
itemList.push( { url: mUrl[ i ], desc: mDesc[ i ], who: mWho[ i ], time: mTimes[ i ], title: mTitles[ i ] });
that.setData( {
items: itemList,
hidden: true,
loadmorehidden:false,
});
}
})
/**
* 定义几个数组用来存取item中的数据
*/
var mUrl = ['https://img2.baidu.com/it/u=3354585195,1512541150&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1681059600&t=8cf0bdc6481c6b4146124578763d3305','https://img2.baidu.com/it/u=1168822966,1926106915&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1681059600&t=3f7f2c944bb70efd3dc4cfc55c6b60f4','https://img2.baidu.com/it/u=2380091906,2026108107&fm=253&fmt=auto&app=138&f=JPEG?w=333&h=500'];
var mDesc = ['描述1','描述2','描述2'];
var mWho = ['作者1','作者2','描述2'];
var mTimes = ['2023年12月','2024年12月','2025年12月'];
var mTitles = ['宅男福利1','福利姬2'];
var mCurrentPage = 0;
// 引入utils包下的js文件
var Constant = require('../../utils/constant.js');
/**
* 请求数据
* @param that Page的对象,用来setData更新数据
* @param targetPage 请求的目标页码
*/
function requestData( that, targetPage ) {
wx.request( {
url: Constant.GET_MEIZHI_URL+targetPage,
header: {
"Content-Type": "application/json"
},
success: function( res ) {
if( res == null ||
res.data == null ||
res.data.results == null ||
res.data.results.length <= 0 ) {
console.error( "god bless you..." );
return;
}
var i = 0;
for( ;i < res.data.results.length;i++ )
bindData( res.data.results[ i ] );
//将获得的各种数据写入itemList,用于setData
var itemList = [];
for( var i = 0;i < mUrl.length;i++ )
itemList.push( { url: mUrl[ i ], desc: mDesc[ i ], who: mWho[ i ], time: mTimes[ i ], title: mTitles[ i ] });
that.setData( {
items: itemList,
hidden: true,
loadmorehidden:false,
});
mCurrentPage = targetPage;
},
});
}
/**
* 绑定接口中返回的数据
* @param itemData Gank.io返回的content;
*/
function bindData( itemData ) {
var url = itemData.url;
var desc = itemData.desc;
var who = itemData.who;
var times = itemData.publishedAt;
mUrl.push( url );
mDesc.push( desc );
mWho.push( who );
mTimes.push( times );
mTitles.push( "publish by:" + "@" + who + " —— " + times );
}
无极低码 :https://wheart.cn
-
2025-02-09 17:42:55.0
deepseek,人工智能,ai,效率工具
-
2025-02-09 11:00:18.0
deepseek,人工智能,ai,效率工具
-
2025-02-09 10:49:49.0
deepseek,人工智能,ai,效率工具
-
2025-02-09 10:23:35.0
deepseek,人工智能,ai,效率工具
-
2025-01-12 15:38:12.0
GIS,等值面,绘图,地图,一张图
-
2024-12-02 17:10:20.0
低代码,无极低码,低代码编程,低代码开发平台
-
2024-11-29 17:22:59.0
政策,医疗,医共体,卫健
-
2024-11-22 10:41:05.0
专业服务,气象,农业
-
2024-11-08 17:30:03.0
政策,医疗,医共体,卫健
-
2024-11-08 17:28:10.0
政策,医疗,医共体,卫健