热门文章
该属性主要用来定义当文字超出元素限定范围内之后,为了防止页面混乱,对超出元素范围的文字做的一个处理。
text-overflow 属性规定当文本溢出包含元素时发生的事情。
text-overflow 用于设置当文字内容超过所在元素设定的范围时候的展示效果。
.demo{
text-overflow: clip|ellipsis|string;
}
属性值说明
| 值 | 说明 |
|---|---|
| clip | 超出内容后裁剪 |
| ellipsis | 文字溢出后使用在最后的结尾使用省略号 |
| string | 使用给定的字符串来代表被修剪的文本 |
| IE | Edge | Firefox | Chrome | Safari | Opera | ios | android |
|---|---|---|---|---|---|---|---|
| all | all | all | all | all | all | all | all |
<div class="demo">
xx网css3属性教学 text-overflow。
</div>
.demo{
height: 30px;
width: 100px;
overflow: hidden;
white-space: nowrap;
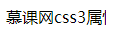
text-overflow:clip ;
}
效果图

<div class="demo">
xx网css3属性教学 text-overflow。
</div>
.demo{
height: 30px;
width: 100px;
overflow: hidden;
white-space: nowrap;
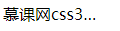
text-overflow:ellipsis ;
}
效果图

!。<div class="demo">
xx网css3属性教学 text-overflow。
</div>
.demo{
height: 30px;
width: 100px;
overflow: hidden;
white-space: nowrap;
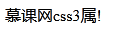
text-overflow:"!" ;
}
效果图

说明:只在火狐浏览器兼容。
text-overflow这个属性常常用来限制文字超出后我们怎么去处理超出的这部分文字,通常是隐藏掉,这样才不会破坏页面的视觉效果,不会把文字堆积重叠到一起。
text-overflow一定要和overflow: hidden;、white-space: nowrap; 一起使用,不能单独用。0/1000

































