程序调试是将编制的程序投入实际运行前,用手工或编译程序等方法进行测试,修正语法错误和逻辑错误的过程。
调试就是验证程序的正确性或自我猜想的过程,掌握一定的调试技巧,可以观察程序执行中的情况、快速定位 BUG 等。
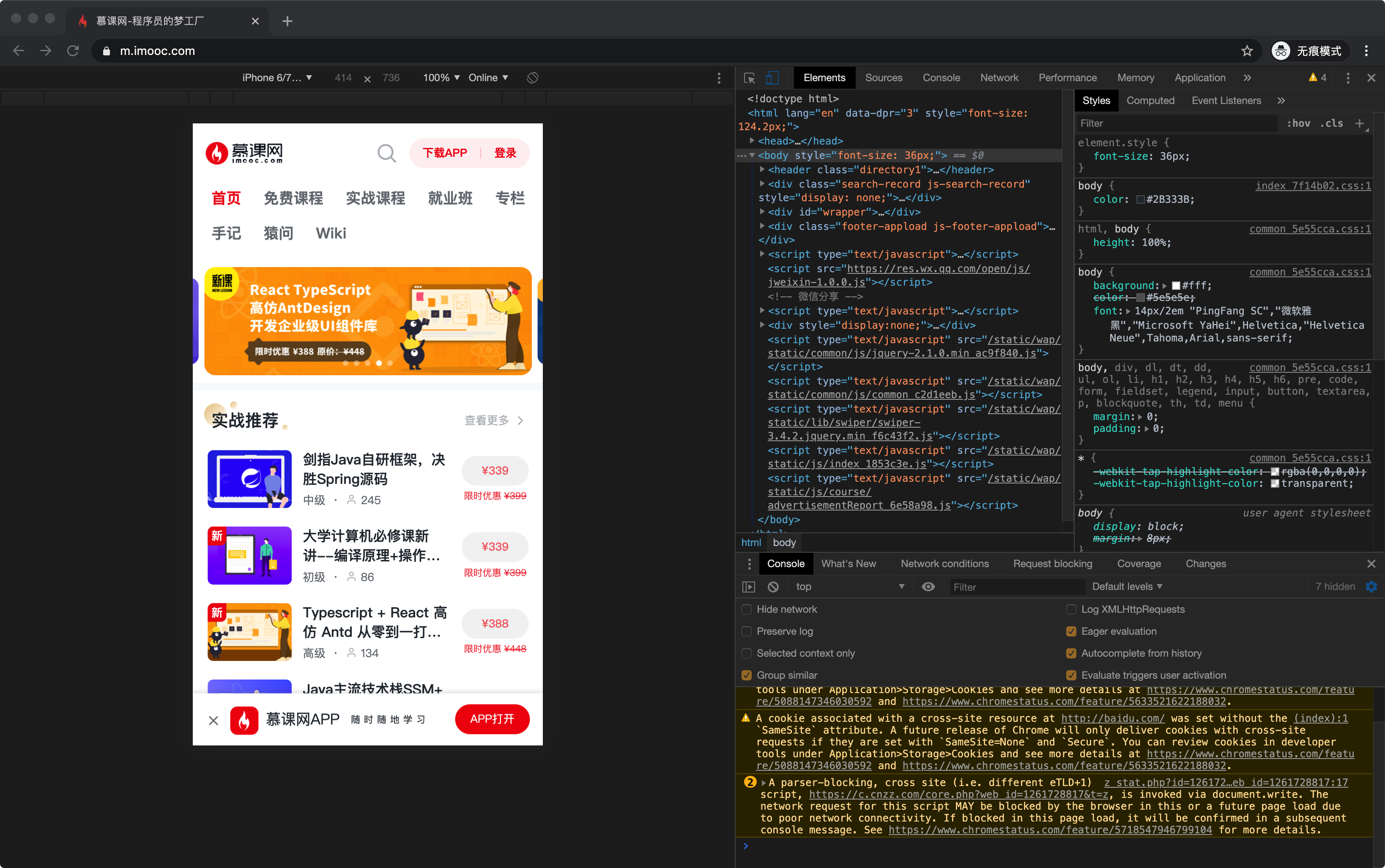
前端开发者最常用、有效的调试方式就是使用浏览器内置的开发者工具。
Chrome 开发者工具是一套内置于 Google Chrome 中 的 Web 开发和调试工具,可用来对网站进行迭代、调试和分析。
开发者工具内置在 Chrome 浏览器中。
如果还未安装 Chrome 浏览器,可以点击这里获取。
以下方式可以打开开发者工具:
Ctrl+Shift+I,Mac下使用快捷键 Option + Command + I
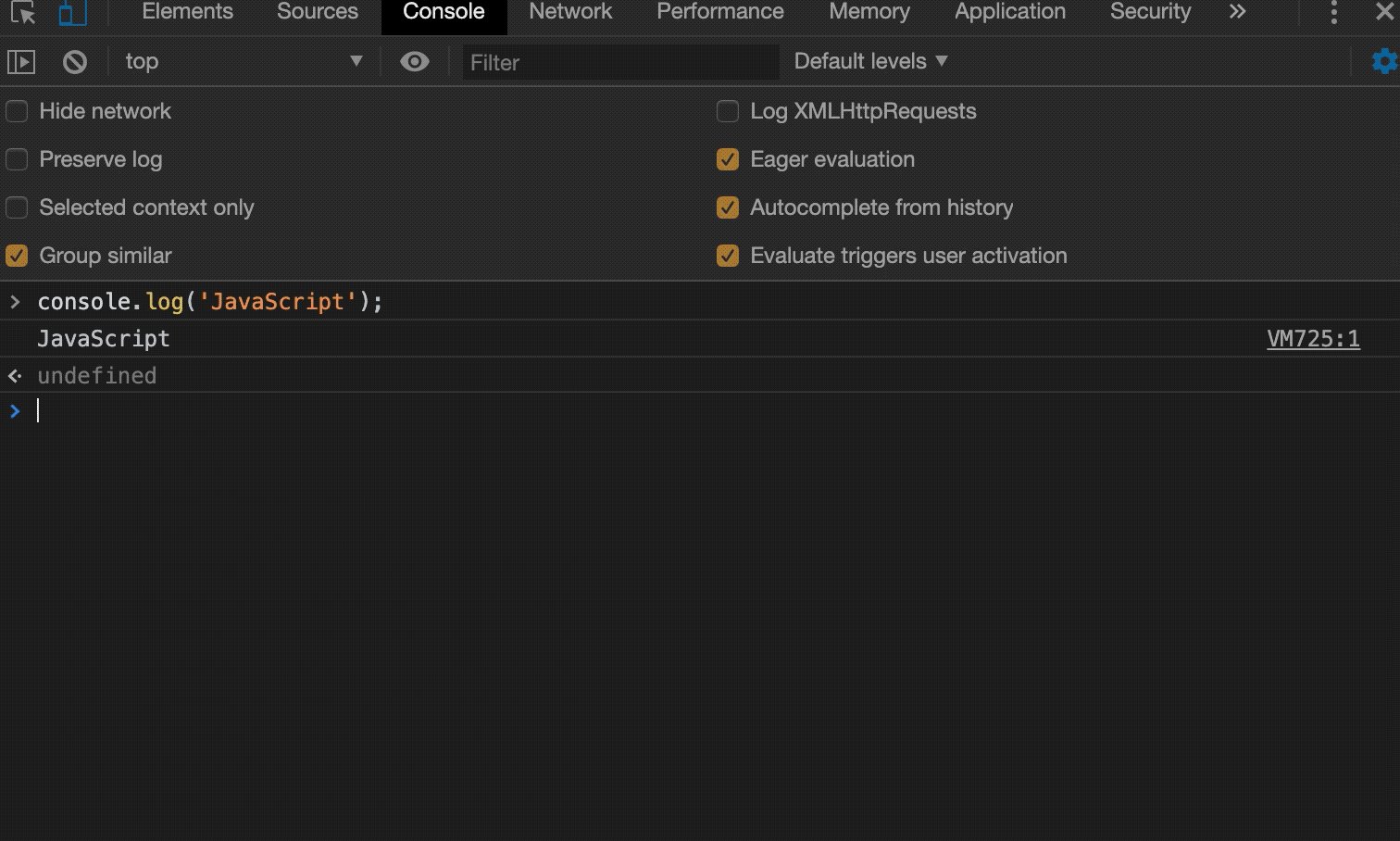
章节中主要会使用到 Console面板 (上图中第二个高亮的选项)来查看输出的日志等,结合日志来进行分析调试。
console对象连接了用户与开发者工具中的Console面板,使用console对象可以输出内容至Console面板,主要用于输出日志,便于调试。
console对象 通常要结合 Console面板 来使用,通常也会称呼其为 控制台,为了防止 Console对象 与 Console 面板在称呼上的混乱,之后都会称其为 控制台。
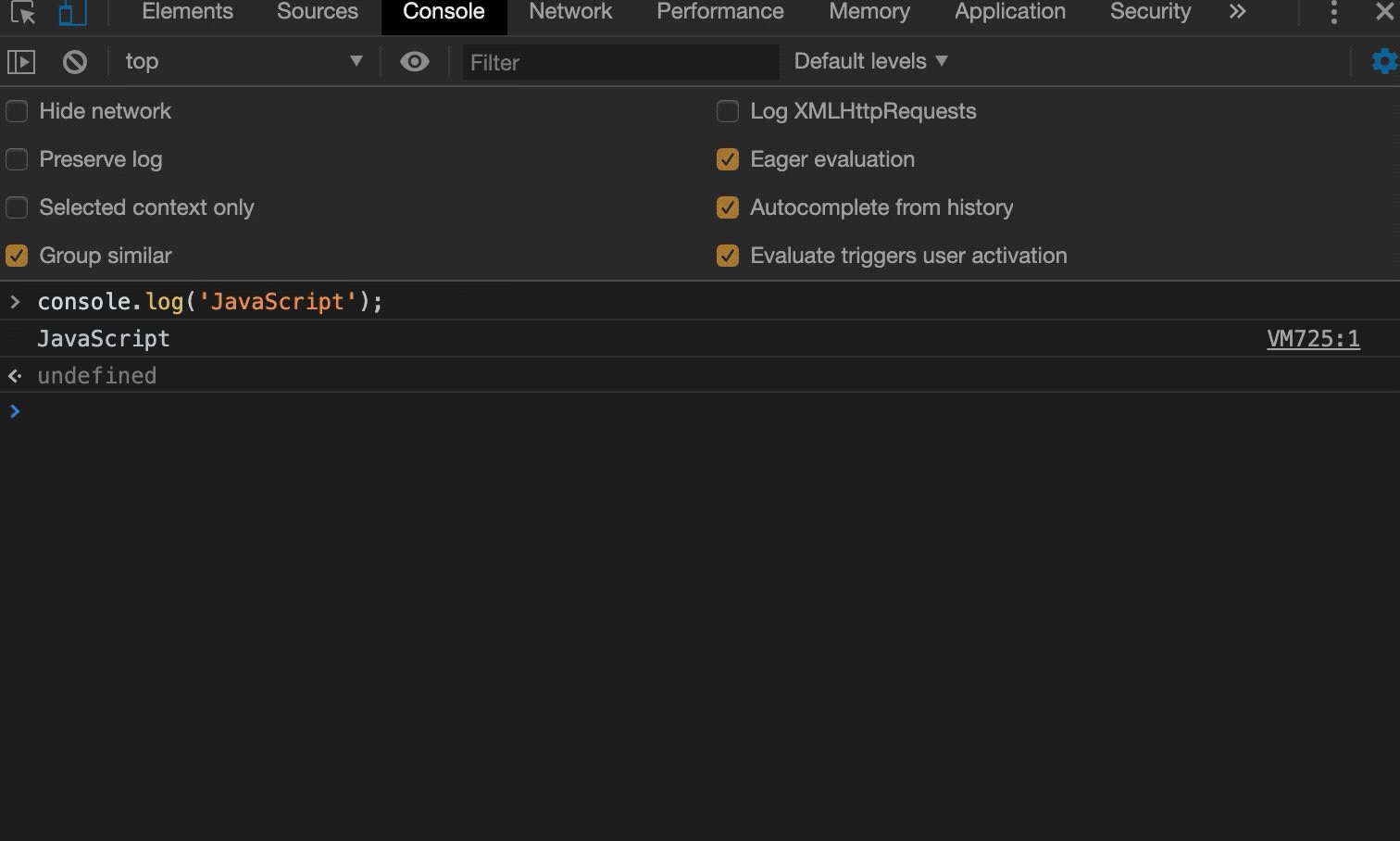
例如想在控制台中输出 JavaScript ,输入以下内容到控制台的光标处并回车即可。
console.log('JavaScript');

可以尝试着修改单引号内的内容,会有不同的结果。
以上就是最简单的一句 JavaScript 代码,意思就是调用 Console 对象下的 log 方法,并传递字符串 JavaScript 给 log 方法。
代码末尾还可以见到一个分号,在 JavaScript 中分号用来表示一行代码的结束。但是也可以不加分号,大多数情况下用换行符也可以作为一行代码结束的标志。
这里不需要理解是什么意思,只需要知道这样可以往控制台输出内容。
学习过 HTML 的读者知道,浏览器可以直接打开 HTML 文件。
我们可以使用 <script></script> 标签包裹 JavaScript 代码,然后使用浏览器打开,就可以让 JavaScript 代码通过 HTML 运行在浏览器中。
同样的,想在控制台输出一段内容,就可以先新建一个,或者在已有的一个 HTML 文件中加入 script 标签,然后在标签中书写 JavaScript 代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<p>我是一个段落</p>
<script> console.log('JavaScript'); </script>
</body>
</html>
使用浏览器打开 HTML 文件就可以观察到控制台有输出的内容,被 script 标签包裹的代码会被浏览器自动执行。
注意:章节中的内容如果没有使用到 HTML,默认就是将 JavaScript 代码书写在 script 标签中,防止不必要的代码增加篇幅
DOM 可以先简单地理解成浏览器将 HTML 解析后构建的一颗树,树上的每一个节点就是一个 DOM 节点。
注意:有的时候可以听到
HTML上的一个标签就是一个DOM节点这样的概念,其实这是错误的,HTML 只是一段有格式的文本,浏览器解析后才会变成一颗 DOM 树。
通过操作 DOM,也可以达到调试的效果。
例如想要做个简单的抽奖程序,就可以使用以下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>包中抽奖</title>
<style> .start { border: 1px solid #4caf50; background: transparent; font-size: 18px; padding: 8px 22px; color: #4caf50; outline: none; border-radius: 2px; cursor: pointer; } .start:active { background: #4caf50; color: white; } .lottery { font-size: 22px; color: red; } .prize { color: red; font-size: 22px; } </style>
</head>
<body>
<div>
<button class="start">戳我抽奖!</button>
</div>
<div class="result">
</div>
<script> var prizeList = ['5年高考3年模拟', '加班一天', '快乐水一罐']; var startBtn = document.querySelector('.start'); var resultEle = document.querySelector('.result'); startBtn.addEventListener('click', function() { var prize = Math.floor(Math.random() * 3 + 1); var text = [ '恭喜!抽到了 ', '<span class="lottery">', prize, '</span>', ' 等奖!奖品是 ', '<span class="prize">', prizeList[prize - 1], '</span>', '!', ].join(''); resultEle.innerHTML = text; }); </script>
</body>
</html>
使用浏览器打开,点击按钮后就会展示对应的结果。

可以先不关心上述代码具体的细节,只需要先了解这种方式可以将内容输出到浏览器中,也可以进行调试。
结合开发者工具进行调试是必备技能,调试的技巧也非常多样化,除了上述的几种,常用的还有 断点调试,部分特殊情况下还会利用 alert(一种会阻塞浏览器进程的对话框)进行调试。
不同的人使用的调试技巧也不同,有了一定的编码经验后就会找到适合自己的调试技巧,对语言本身有足够的调节,才能让自己的调试技巧更加完善。
简单的过一遍 Chrome 官方的开发者工具文档,了解开发者工具提供了哪些功能。
0/1000

































